Настройка FormIt для разработки
Для тестирования и разработки подключаемых модулей в приложении FormIt Desktop требуется приложение FormIt для Windows 17.0 или более поздней версии.
Отображение редактора сценариев и вывод сценария
В верхнем меню FormIt перейдите в раздел Окно и установите флажки Редактор сценариев и Вывод сценария.
В нижней части окна FormIt появятся панели «Редактор сценариев» и «Вывод сценария».
Для переключения между редактором сценариев и выводом сценария используйте кнопки в нижней части окна.
Обе панели также можно расположить рядом друг с другом. Нажмите кнопку рядом с символом «x» в правом верхнем углу, чтобы отсоединить одну из панелей, а затем перетащите панели и расположите их рядом друг с другом.

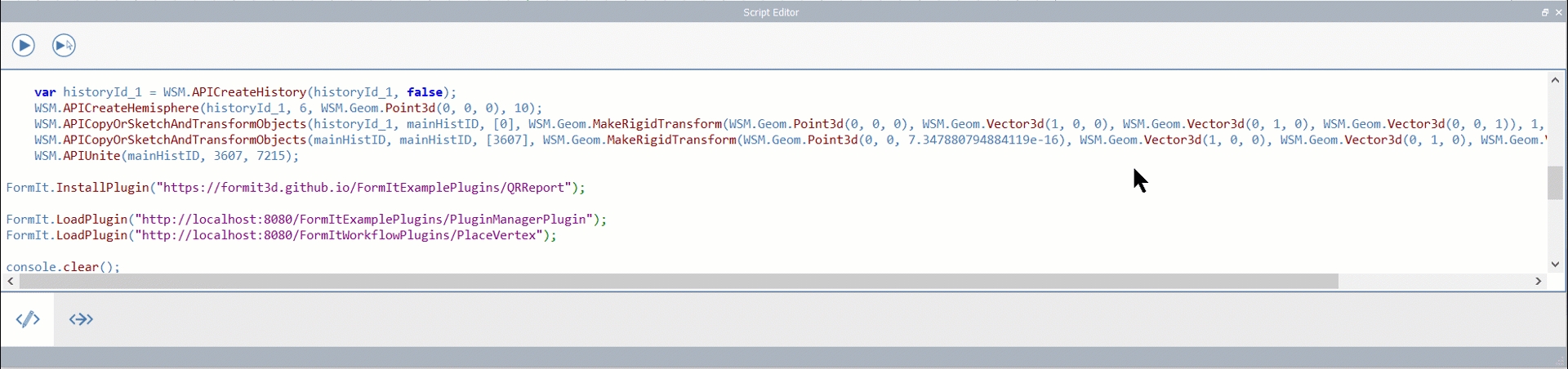
Редактор сценариев
Редактор сценариев предоставляет простую среду разработки, в которой можно создавать и тестировать код.
Редактор сценариев хранит записанный код в файле scratch.js в каталоге, где находится файл FormIt.exe.
В верхней части имеются две кнопки.
Выполнить ![]() : позволяет выполнить весь код, написанный в окне.
: позволяет выполнить весь код, написанный в окне.
Выполнить выбранное ![]() : позволяет выполнить только выбранные или выделенные строки кода.
: позволяет выполнить только выбранные или выделенные строки кода.
Вывод сценария
В окне «Вывод сценария» отображаются все сообщения, выводимые на консоль из подключаемых модулей.
Чтобы сбросить выводимую информацию, запустите console.clear(); в редакторе сценариев.
Работа с примерами подключаемых модулей
После клонирования хранилища и настройки веб-сервера можно настроить отображение локальных подключаемых модулей в FormIt.
Можно загрузить или установить любой из подключаемых модулей, но для целей данного упражнения необходимо установить подключаемые модули панели HTML и панели инструментов. Предположим, что ваш сервер http-server от npm работает через порт 8080 и размещает оба примера хранилища.
Загрузка и установка
FormIt.LoadPlugin(); загружает подключаемый модуль только для текущего сеанса. Подключаемый модуль будет выгружен автоматически при закрытии и перезапуске приложения.
Это очень удобно для временного отображения подключаемого модуля для тестирования только в текущем сеансе.
FormIt.InstallPlugin(); позволяет сохранить подключаемый модуль на постоянной основе с помощью ключа реестра. Это очень удобно для подключаемых модулей, которые будут часто использоваться в разных сеансах.
В Windows для сохранения подключаемых модулей на постоянной основе используются следующие ключи реестра.
Подключаемые модули: Computer\HKEY_CURRENT_USER\Software\Autodesk\FormIt 360\Plugins\InstalledPlugins
Для удаления используйте FormIt.UninstallPlugin();.
В следующих примерах, если не указано иное, можно использовать команду Установить или Загрузить, в зависимости от того, требуется сохранить результаты упражнения или нет.
Пример подключаемого модуля панели инструментов: Flip Along
В редакторе сценариев выполните следующие действия.
При работе с локальным сервером:
FormIt.LoadPlugin("http://localhost:8080/FlipAlong");
При загрузке из хранилища FormIt GitHub (требуется подключение к интернету):
FormIt.LoadPlugin("https://formit3d.github.io/FlipAlong");
В верхней части окна приложения должна отображаться панель инструментов Flip Along.
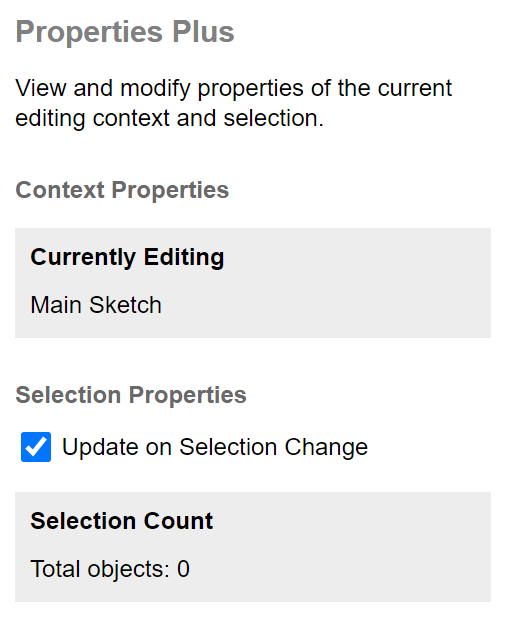
Пример подключаемого модуля панели HTML: Properties Plus
В редакторе сценариев выполните следующие действия.
При работе с локальным сервером:
FormIt.LoadPlugin("http://localhost:8080/PropertiesPlus");
При загрузке из хранилища FormIt GitHub (требуется подключение к интернету):
FormIt.LoadPlugin("https://formit3d.github.io/PropertiesPlus");
В правой части окна приложения должна отображаться панель Properties Plus.

Пример подключаемого модуля для модального и немодального диалоговых окон
Подключаемые модули диалоговых окон являются уникальными. Их можно только загрузить, но не установить.
В редакторе сценариев выполните следующие действия.
При работе с локальным сервером:
Модальный:
FormIt.LoadPlugin("http://localhost:8080/FormItExamplePlugins/ModalDialog");Немодальный:
FormIt.LoadPlugin("http://localhost:8080/FormItExamplePlugins/ModelessDialog");
При загрузке из хранилища FormIt GitHub (требуется подключение к интернету):
Модальный:
FormIt.LoadPlugin("https://formit3d.github.io/FormItExamplePlugins/ModalDialog");Модальный:
FormIt.LoadPlugin("https://formit3d.github.io/FormItExamplePlugins/ModelessDialog");
Панель Hello Block! из примера панели HTML должна отображаться на экране в форме модального или немодального диалогового окна.
Last updated