開発のために FormIt を設定する
FormIt デスクトップ アプリケーションでプラグインをテストおよびビルドするには、FormIt for Windows v17.0 以降が必要です。
スクリプト エディタとスクリプトの出力を表示する
FormIt の上部メニューの [ウィンドウ] に移動し、[スクリプト エディタ] ボックスと [スクリプトの出力] ボックスをオンにします。
[スクリプト エディタ]パネルと[スクリプトの出力]パネルが FormIt ウィンドウの下部に表示されます。
下部にあるボタンを使用して、[スクリプト エディタ]と[スクリプトの出力]を切り替えます。
両方のパネルを並べて配置することもできます。右上隅にある「x」の横のボタンをクリックして、いずれかのパネルをアタッチ解除し、パネルをドラッグして横に並ぶように移動します。

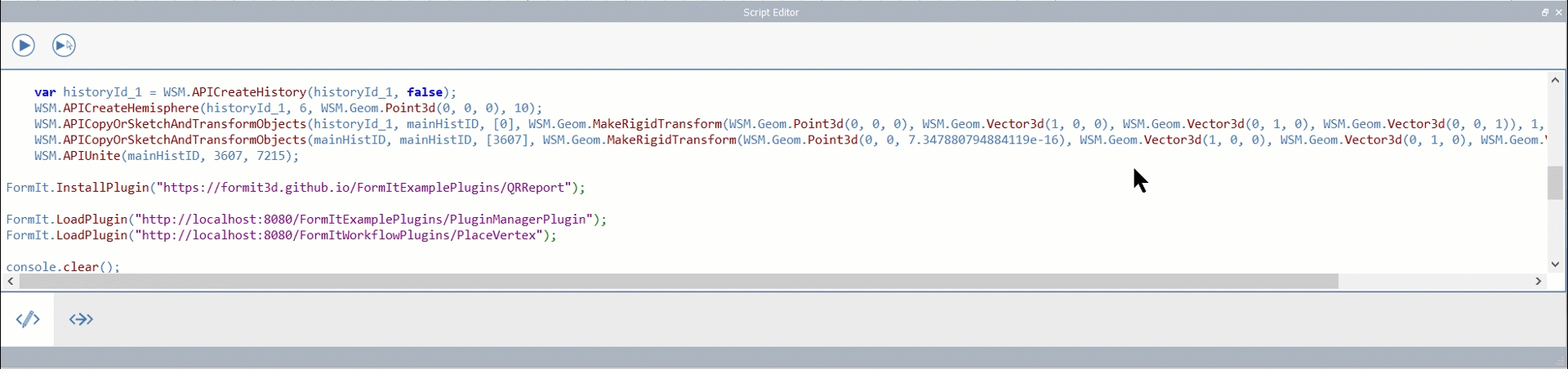
スクリプト エディタ
[スクリプト エディタ]は、コードを記述およびテストできる簡単な開発環境を提供します。
スクリプト エディタに書き込まれたコードは、FormIt.exe ファイルと同じフォルダ内の scratch.js ファイルに格納されます。
上部には 2 つのボタンがあります。
スクリプトの出力
[スクリプトの出力]ウィンドウには、プラグインからコンソールに出力されたメッセージが表示されます。
[スクリプト エディタ]で console.clear(); を実行すると、出力をクリアできます。
サンプル プラグインを使用する
リポジトリのクローンを作成し、Web サーバを設定したため、ローカル プラグインを FormIt に表示できる状態になっています。
プラグインはすべてロードまたはインストールが可能ですが、この演習では、パネルベースのプラグインとツールバーベースのプラグインの両方をインストールします。npm の http-server がポート 8080 で実行中で、例として使用する両方のリポジトリをホストしていることを前提としています。
ロードとインストール
FormIt.LoadPlugin(); でロードしたプラグインは、現在のセッションのみで使用できます。プラグインは、アプリケーションを閉じて再起動すると、自動的にロード解除されます。
これは、現在のセッションのみでテストするためにプラグインを一時的に表示する場合に便利なオプションです。
FormIt.InstallPlugin(); では、レジストリ キーを使用してプラグインが保持されます。これは、さまざまなセッションで頻繁に使用するプラグインに適しています。
Windows では、プラグインを保持するために次のレジストリ キーが使用されます。
プラグイン: Computer\HKEY_CURRENT_USER\Software\Autodesk\FormIt 360\Plugins\InstalledPlugins
FormIt.UninstallPlugin(); を使用してアンインストールします。
次の例では、特に指定がない限り、演習で作成したプラグインを保持するかどうかによって、インストール と ロード のどちらを使用してもかまいません。
ツールバー プラグインのサンプル: Flip Along
スクリプト エディタで、次を実行します。
ローカル サーバを実行する場合
FormIt.LoadPlugin("http://localhost:8080/FlipAlong");
FormIt GitHub リポジトリからロードする場合(インターネット接続が必要です):
FormIt.LoadPlugin("https://formit3d.github.io/FlipAlong");
アプリケーション ウィンドウの上部に、[Flip Along]ツールバーが表示されます。
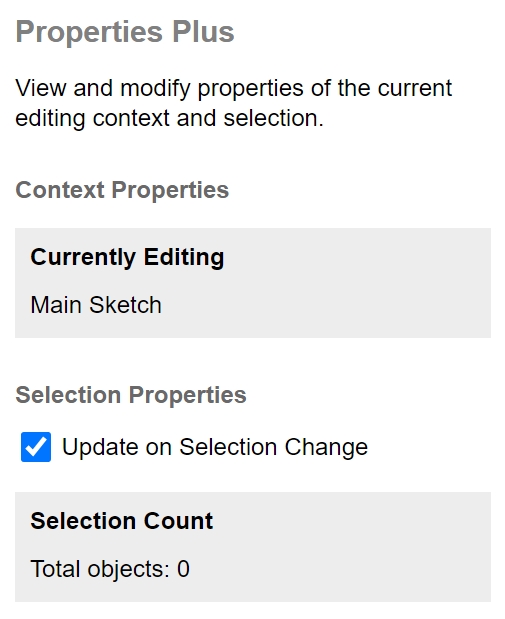
HTML パネル プラグインのサンプル: Properties Plus
スクリプト エディタで、次を実行します。
ローカル サーバを実行する場合
FormIt.LoadPlugin("http://localhost:8080/PropertiesPlus");
FormIt GitHub リポジトリからロードする場合(インターネット接続が必要です):
FormIt.LoadPlugin("https://formit3d.github.io/PropertiesPlus");
アプリケーション ウィンドウの右側に[Properties Plus]パネルが表示されます。

モーダル ダイアログおよびモードレス ダイアログのプラグインのサンプル
ダイアログのプラグインは他のものとは異なり、ロードのみが可能で、インストールはできません。
スクリプト エディタで、次を実行します。
ローカル サーバを実行する場合
モーダル:
FormIt.LoadPlugin("http://localhost:8080/FormItExamplePlugins/ModalDialog");モードレス:
FormIt.LoadPlugin("http://localhost:8080/FormItExamplePlugins/ModelessDialog");
FormIt GitHub リポジトリからロードする場合(インターネット接続が必要です):
モーダル:
FormIt.LoadPlugin("https://formit3d.github.io/FormItExamplePlugins/ModalDialog");モードレス:
FormIt.LoadPlugin("https://formit3d.github.io/FormItExamplePlugins/ModelessDialog");
HTMLパネルの例の「Hello Block!」パネルが、モーダルまたはモードレス ダイアログとして画面に表示されます。
Last updated